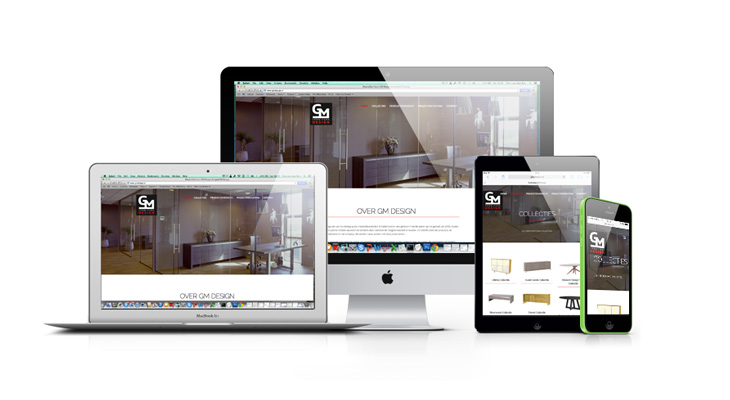
Browsen op verschillende apparaten
Doordat steeds meer mensen smartphones en tablets gebruiken om te browsen op internet wordt het ook steeds belangrijker om een website te hebben die goed werkt op meerdere platformen. Nadat in 2012 ‘responsive webdesign’ (of RWD) zijn intrede deed in het online landschap, heeft het inmiddels naam gemaakt als de beste manier om een website te maken die mobiele gebruikers aanspreekt. Eigenlijk moet 2013 gezien worden als het jaar van ‘Responsive Webdesign’ omdat gebruik ervan toen echt grotere vormen aannam.
Wat is responsive webdesign?
Simpel gezegd betekent responsive design dat de pagina’s van een website zich aanpassen aan het apparaat waar ze op getoond worden. ‘Responsive’ zorgt ervoor dat de gebruiksvriendelijkheid van de website behouden blijft wanneer de inhoud wordt bekeken op een smartphone, tablet of desktop computer. Waarom was dit zo nieuw voor de web industrie? Het verschilt namelijk nogal van de eerste oplossingen voor mobiele web-technologie waarbij een aparte mobiele website gecreëerd werd of een mobiele site met ‘dynamic serving’. (komen we nog op terug in een ander artikel)
Echter, wanneer het aankomt op SEO (zoekmachine optimalisatie), is responsive design dan goed voor je vindbaarheid in zoekmachines? Het antwoord is ja, en wel om het volgende:
Google houdt van Responsive
En omdat u met uw website vooral bij Google in goede aarde wilt vallen is het goed om bij het opzetten en beheren van uw website rekening te houden met wat Google prefereert. Google beveelt responsive webdesign niet alleen aan als de beste manier om mobiele gebruikers aan te spreken, maar laat ook websites die geoptimaliseerd zijn voor mobiel hoger ‘ranken’ in de zoekresultaten wanneer gezocht wordt op een mobiel apparaat. Dit is vooral het geval wanneer er mobiel gezocht wordt op lokale diensten, zoals een sushi-zaak, bloemist of kapper.
Er is nog steeds een discussie over of het goed is om een aparte mobiele website te hebben of een enkele responsive website die geschikt is voor alle apparaten. Echter gezien vanuit SEO-perspectief is een responsive website de beste optie.
Een aparte mobiele website heeft zijn eigen URL en andere HTML dan hun desktop tegenhanger. Responsive websites maken gebruik van slechts 1 URL en 1 set pagina’s en bestanden. Dat maakt het voor Google eenvoudiger om de inhoud op een juiste manier te verzamelen en te indexeren.
Een Website, Een URL
Het bouwen van een aparte mobiele website heeft een paar voordelen en in sommige gevallen kan gebruik van een ‘standalone’ mobiele versie van een website goed werken. Wanneer een website veel inhoud herbergt (een nieuwssite bijvoorbeeld), zou een responsive mobiele website al snel de ‘scroll-versie’ worden waarbij gebruikers hun vingers verslijten om door de inhoud te kunnen navigeren. Dit zou een geval zijn waarbij het verstandiger is een zorgvuldig ontworpen aparte mobiele website te gebruiken.
Vanuit SEO perspectief, is een van de uitdagingen van een aparte mobiele website dat u de autoriteit van deze site vanaf de grond af moet opbouwen, en de meeste aparte mobiele websites ranken niet erg goed in zoekmachines vanwege ‘duplicate content’ (twee keer dezelfde inhoud) op de desktop-website. Het dus beter om uw website responsive te maken. U behoud optimaal gebruik van uw opgebouwde backlinks en u kunt uw SEO focussen op een enkele website en url. Dit betekent dat al uw links zullen leiden naar een enkel domein, en dat geeft uw responsive website een boost in Google en andere zoekmachines.
Daarnaast kunt u bij gebruik van een responsive website uw social media afstemmen op een enkele URL. Wanneer de website dan gedeeld wordt en vervolgens bekeken op mobiel, tablet of op desktop, blijft alle inhoud duidelijk weergegeven en eenvoudig om doorheen te navigeren.
Responsive gaat een hoge ‘Bounce Rate’ tegen
‘Bounce rate’ is de mate waarin bezoekers van uw website hun bezoek eindigen na bezoek van de eerste pagina waar ze op komen.
Zelfs wanneer een website het goed doet in de zoekresultaten is de ‘bounce rate’ een groot probleem als deze niet effectief werkt op mobiel en tablet. Mobiele websites kunnen last hebben van een hoog bounce percentage als de inhoud die aangeboden wordt ‘te’ samengevat of te veel verschilt van de inhoud die aangeboden wordt op de desktop site. Google interpreteert dit hoge bounce percentage als een teken dat een website geen relevante content aanbiedt aan haar bezoekers. Hierdoor waardeert Google de website lager en zal deze website een lagere positie in de zoekresultaten krijgen.
Een responsive ontworpen website zal hier geen last van hebben omdat dezelfde content gepresenteerd wordt maar dan op een functionele manier. Bij responsive webdesign komt het erop neer dat er geen compromissen gesloten hoeven te worden over de inhoud (content) die u wenst weer te geven. Hierdoor krijgen bezoekers altijd de informatie waar zij naar op zoek zijn, en zorgt ervoor dat zij op uw pagina blijven!
Gebruikservaring is beter
Websites zijn in de essentie een middel om inhoud / content te delen. Een gebruiksvriendelijke website maakt het voor de bezoeker eenvoudiger om deze inhoud te vinden, in zich op te nemen en te delen met anderen. Het hoofddoel van responsive webdesign is ontwerpen voor de gebruiker. En met gebruikservaring in het achterhoofd is het niet zo gek dat Google ontwikkelaars aanmoedigt om van Responsive Webdesign gebruik te maken.
Als bezoekers een website bezoeken op hun mobiel of tablet, dan zouden zij toegang moeten hebben tot dezelfde content als de desktop-gebruiker van de website. Als u bijvoorbeeld iets ziet op een website terwijl u achter uw desktop computer zit en u stuur dit naar een vriend die dit wil bekijken op zijn of haar mobiele telefoon, dan verwacht u wel hetzelfde te kunnen zien. Als de website goed responsive ontworpen is, zal de inhoud op de juiste manier weergegeven worden en daarmee zal de boodschap goed overkomen.
Responsive design laat ‘moderne’ websites een modern publiek aanspreken. Met een modern publiek bedoel ik de mensen die gebruik maken van mobiele apparaten om op internet te browsen maar die ook verwachten dat de gebruikservaring die zij gewend zijn van hun desktop zo zal blijven. Het gebruik van responsive design voor een mobiele versie van uw website is de meest effectieve manier om meer uit mobiel- en tablet-bezoekers te halen alsmede uw bezoekers de best mogelijke gebruikservaring te bieden.




![Panda’s en pinguïns, wat betekenen deze Google updates voor uw website? [infographic]](http://morgenonline.nl/wp-content/uploads/2014/12/penguin_panda_google_updates2-360x270.png)