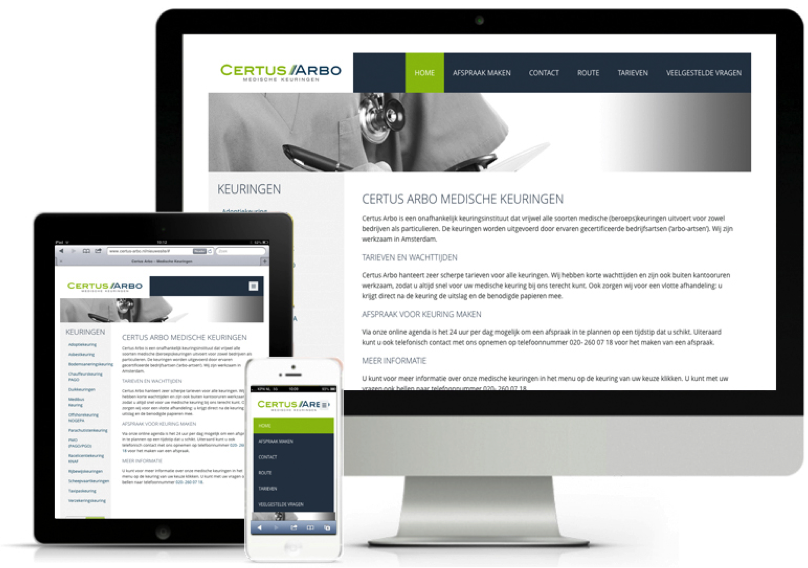
Éen Website & CMS geschikt voor alle apparaten
Het gebruik van mobiele apparaten zoals smartphones en tablets is enorm gestegen. Niet alleen mobiel browsen maar tevens het gebruik van social media (apps), mailen en winkelen gebeurt steeds meer op mobiele wijze. Het is niet handig als uw bezoekers moeten inzoomen, pinchen of moeten dubbelklikken. Daarom is het belangrijk dat uw website geschikt is voor mobiele apparaten.
In één keer de inhoud aanpassen
Het kan zijn dat u een aparte mobiele website heeft die gekoppeld is met een ander beheer-systeem dan uw website. Dat betekent dat u wijzigingen twee keer moet doorvoeren. Dat kan omslachtig zijn. Onze klanten beheren hun website vanuit één CMS (content management systeem). Aanpassingen of uitbreidingen zijn dan ook snel doorgevoerd.

Wat is ‘Responsive Webdesign?’
Een responsive website of ‘fluid’ website, gebruikt één pakket content om de pagina’s op te bouwen op een manier die het beste past bij het apparaat waarop de site geladen wordt. De pagina’s bestaan uit meerdere elementen die verschuiven zodat een site wordt weergegeven met een betere gebruikservaring op desktop, laptop, tablet en smartphone.
Op het gebied van webdesign en webdevelopment zijn we op een punt gekomen dat we onmogelijk voor elk apparaat en elke nieuwe schermresolutie een aparte website kunnen maken. Er bestaan nogal wat verschillende formaten vandaag de dag. Een responsive website luistert dan ook naar het desbetreffende apparaat en laat de inhoud op een geschikte wijze zien.

Flexibele websites
Tegenwoordig betekent webdesign flexibiliteit in alles: opmaak, afbeeldingen, tekst en stijl. Google zelf beveelt aan responsive webdesign te gebruiken voor het optimaliseren voor mobiel gebruik. Echter is responsive design niet voor elk doel een oplossing. Het kan zijn dat uw bedrijf geen baat heeft bij een responsive website maar bij een dedicated mobiele website.
In het algemeen kunnen we zeggen dat deze nieuwe standaard in webdesign de gebruiker (mobiel of desktop) centraal staat. En omdat er wekelijks nieuwe apparaten verschijnen ligt het voor de hand dat ontwerpers en developers de beste oplossing zoeken om op efficiënte wijze de inhoud te tonen voor elke groep gebruikers.
Morgen Responsive?
Met ons systeem bouwen wij responsive websites voor het MKB. U kunt zelfs specifiek bepaalde elementen in- of uit laten schakelen op de verschillende apparaten. Zo biedt u uw bezoekers altijd de gebruikservaring zoals u die bedoeld heeft.
Klik hier om contact met ons op te nemen.

